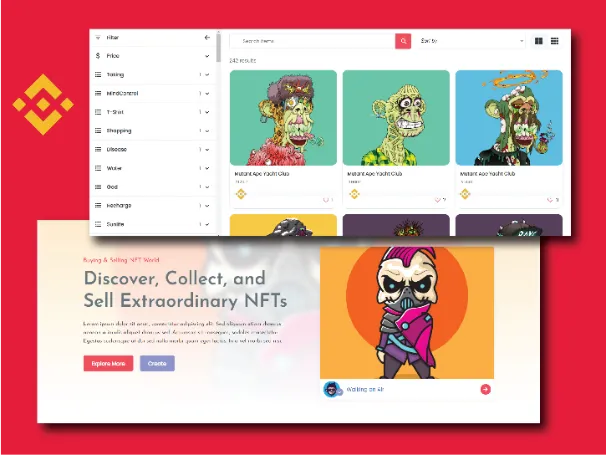
Top 10 Best NFTs To Buy And Invest In
Non-Fungible Token is one of the most transient terms in the cloud. The majority of people are unfamiliar with the term NFT, but it is worth investing in....
A single-page application (SPA) is a website or web application with a single unified and seamless page. It has superior performance and can handle load distribution more efficiently, thanks to dynamic data loading from the server-side API and connections to reliable web services. So, if you're looking for a quick solution that improves performance, flexibility, and user experience, a single-page application is the way to go.
If you have a large-scale program with a complicated user interface and hundreds of content pages that needs to please a wide and diversified audience across various platforms, this is a terrific alternative.
SPA allows for the creation of a faultless and regulated user experience, as well as the elimination of web app complexity such as requests, responses, and so on. It just swaps the user-requested material and loads HTML data in pieces.
A single-page application allows for total separation of responsibilities, with the server communicating with the front end only via the rest APIs.
Since the front-end code isn't dependent on the server, it's a lot easier to test. On the front-end, the data requirements may be readily mocked.
When it comes to scaling the application, this method is quite useful. Since the majority of the display logic is isolated, the server-side application may be adjusted and optimized on a regular basis.
The appropriate time to embrace this technique is now, with the quickly rising assortment of tools and frameworks expressly designed to aid in the development of a single-page application.
The time it takes to initialize an application can be reduced with server-side rendering, which improves the user experience.
Since SPAs are still relatively new, many developers are eager to work on them, and they are expected to become more popular in the future.
The primary area where single-page applications can excel is client-side functionality. When a user navigates between websites, it prevents the pages from refreshing.
Our testers conduct thorough quality assurance testing at every level of development, discovering problems and flaws, reporting, bug tracking, resolving, and retesting.
These days, SPAs are used for a variety of purposes because they aid at all stages of the development process.
01AngularJS and ReactJS are single-page application frameworks that come with several native and third-party libraries that make common tasks simple.
02Since admin interfaces are often stand-alone, have no relationship with the frontend, and can be deployed separately, a SPA would be an ideal fit for this application.
03To know our service better
Since a SPA doesn’t update the entire page but only the required content, it significantly enhances a website’s performance. Most resources like HTML, CSS, Scripts are only loaded once throughout the lifespan of the application, only data is transmitted back and forth.